Steve Schlake Website Proposal
This is a case study for possible website. Working title Green Steve.
Project Details
Client: Green Steve
Healthy Diet Site
Overview
A holistic approach to fitness requires specialized formulas. Our pre- and post workout products will help transform your body and your approach to fitness AND help provide noticeable difference and improvement in your performance.
<strong>01</strong> Standard + Online Store Package
- Product pages
- Homepage
- About page
- Contact page
- Services page
- Popup
- 404 page
- Header / Footer
- Cart page
- Checkout page
- Account page
- Shipping
- Credit Card Billing
- Sales & Special Offers
<strong>02</strong> Services
- Web design
- UI / UX
- Website Build
<strong>03</strong> Deliverables
- 5 – 12 Pages
- Illustrations
- Icons
- Style guide
- WordPress Build
<strong>04</strong> Other
- SEO
- Analytics
- Social Media
- Facebook Business Page
- Email Campaign and Flow
- Fine Art/Illustration
- Mentor/Professor
- UX/CX
- UI Design
- Wireframes
- Frontend Development
- Graphic Design
- Branding
Sitemap
New projects in detail

Landing Page
Green Steve
A Landing Page is a standalone page, designed for a specific campaign.
Landing pages have a call-to-action and there should be nothing to distract your clients from converting.

Landing Page
Samsung Email Creation
Designed multiple versions of a new email
Deconstructed email for client review
Created sample flow for Adobe Campaign
New Project work in detail
Landing Page vs. Homepage
Landing Page
A Landing Page is a standalone page, designed for a specific campaign.
Landing pages have a call-to-action and there should be nothing to distract your clients from converting.
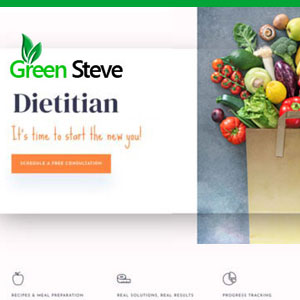
Home Page
A homepage exists as a single page of a larger website. It has lots of information and focuses on introducing your company.
Your homepage is an invitation to the visitor to explore your brand.
More projects
View more Case Studies & new work

See Project
Green Steve
Branding, Web & Social design/development

See Project
Barkley Rarities
Re-branding and print design

See Project
Canon USA
UX, UI & Web development for Canon Learning

See Project
MZ Urban Art
New art for NYC art dealership. Representing exceptional artists from around the world.
Landing Page vs. Homepage: What’s the Difference?
The most significant difference between a website homepage and a post-click landing page. The homepage focuses more on informing and empowering the visitor, while the post-click landing page focuses on persuading the visitor.
The fundamental difference between a landing page and homepage is, you design the two with completely different goals or purposes in mind:
- The homepage of your site sets the stage
- A landing page allows visitors to accomplish a specific goal
Client: Green Steve
All Website Pages
Hover and click to open images.
A typical online store enables the customer to browse the firm’s range of products and services, view photos or images of the products, along with information about the product specifications, features and prices. Online stores usually enable shoppers to use “search” features to find specific models, brands or items.
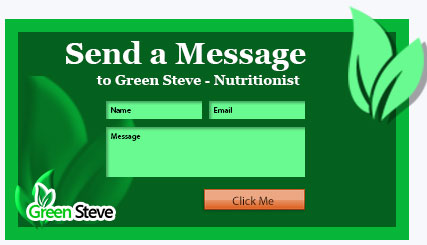
Contact us pages are often the go-to for a new visitor on a mission. It’s where they go when they have a question and truly want to speak to an individual at your organization. They exist to serve the user with the purpose of providing the user with information on how they can get in touch with you.
Sitemap
Landing Page vs. Homepage: What’s the Difference?
The most significant difference between a website homepage and a post-click landing page. The homepage focuses more on informing and empowering the visitor, while the post-click landing page focuses on persuading the visitor.
The fundamental difference between a landing page and homepage is, you design the two with completely different goals or purposes in mind:
- The homepage of your site sets the stage
- A landing page allows visitors to accomplish a specific goal
All Website Pages
Hover and click to open images.
A typical online store enables the customer to browse the firm’s range of products and services, view photos or images of the products, along with information about the product specifications, features and prices. Online stores usually enable shoppers to use “search” features to find specific models, brands or items.
Contact us pages are often the go-to for a new visitor on a mission. It’s where they go when they have a question and truly want to speak to an individual at your organization. They exist to serve the user with the purpose of providing the user with information on how they can get in touch with you.
Logo & Branding
Style Guide
Main Logo
Consisting of a word mark and an abstract mark, the logo is a so-called combination mark. The logo should be a registered trademark.

Green Steve
Business Card Front
Green Steve
Business Card BackColor & Typography
Style Guide
Website Color Scheme
Color Style Guide
#009b0b
#FF8640
#00C50E
#ec8e36
#69fa91
#ffb081
#000000
#b27e2a
#777777
#b39c76
#999999
#dcc091
Typography
Main Font
About DM Serif Display
DM Serif Display is a high-contrast transitional face. With delicate serifs and fine detailing, the design has been shaped for use in super-sized poster settings. It is accompanied by DM Serif Text, for use in smaller point ranges.
DM Serif Display supports a Latin Extended glyph set, enabling typesetting for English and other Western European languages. It was designed by Colophon Foundry (UK), that started from the Latin portion of Adobe Source Serif Pro, by Frank Grießhammer.
The DM Serif project was commissioned by Google from Colophon, an international and award-winning type foundry based in London (UK) and Los Angeles (US) who publish and distribute high-quality retail and custom typefaces for analog and digital media. To contribute, see github.com/googlefonts/dm-fonts
|
CSS |
|
| 1 | font-family: ‘DM Serif Display’,Georgia,”Times New Roman”,serif; |
Aa
DM Serif Display Semibold 32pt
DM Serif Display Regular 24pt
DM Serif Display Regular 16pt
DM Serif Display Bold 14pt
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Popular pairings with DM Serif Display
Roboto
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
| CSS | |
| 1 | font-family: Roboto; |
Roboto Condensed
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
| CSS | |
| 1 | font-family: Roboto Condensed; |
Roboto Slab
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
| CSS | |
| 1 | font-family: Roboto Slab; |
Open Sans
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
| CSS | |
| 1 | font-family: Open Sans; |
Poppins
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
| CSS | |
| 1 | font-family: Poppins; |
Social Media
Facebook Examples
Sample Facebook Post
? NEW PACK: Introducing the Holistic Fitness Pack ?⠀⠀⠀⠀⠀⠀⠀⠀⠀
-⠀⠀⠀⠀⠀⠀⠀⠀⠀
A holistic approach to fitness requires specialized formulas. Our pre- and post workout products will help transform your body and your approach to fitness AND help provide noticeable difference and improvement in your performance. ??⠀⠀
AVAILABLE NOW at Purium Health Products
|
620
|
357
|
198
|
Facebook Business Page
Make It Worth Their While
Facebook is a very effective and powerful tool to send out your message, engage and interact with your true fans. Here are some things to keep in mind:
- Provide your clients with interesting and engaging content and ask them to join in on the conversation.
- Ask your clients what they want from your company and encourage them to make their own choices in relation to your product and post it on your page.
- Offer your clients and “friends” on Facebook an experience or feeling that they belong to something truly exciting.
- Offer videos or comment on things happening in the news, business community or entertainment world and how it relates to your business. You never know what you’ll get in response and might be able to use in future marketing efforts.